Post 4: Oh the places you’ll go!
As with so many aspects of graphic design, the look of something can never be fully acceptable without it also being functional. Web design underlines this fact more than anything due to its level of interaction the customer has with it. This is why the element of navigation is so crucial to the design of a page. Even if the site is beautifully designed with amazing graphics and interesting layouts, if the user can’t find their way around it, their not going to stay and/or come back. An article titled simply Website Navigation explains that:

The article then continues to talk about the importance of navigation layers, helping to establish priority in your pages of information and organizing them into a system that would seem like a natural progression for the users visiting the site. This can help also to un-clutter your main page of excessive amounts of links. The article says to list only 4-5 links at a time, making it easier for the user to go straight to the category or page they are interested in.
Next, the article speaks of Breadcrumbs:
I really agree with the emphasis they give to adding breadcrumb trails to your site, especially when you have a many-page site with many different layers of pages, such as a shopping website. The article also offers great advice on other navigation tools such as Site Maps, Page Jumps, Site Search Bars, and <meta> tags. These elements give your site a credibility along with their designed purpose. For example, having and accessable Site Map not only “offer a gateway to every other page of your site, but they also impress your reader with the depth of content available and will encourage them to stick around and see the sights.”
One of the last pieces of advice that the author offers is to establish familiarity. Keeping your site consistent will help to prevent the user from becoming confused while navigating through your pages and will expect certain links to be in certain places. Navigation bars on the top, right, or left are the most common anchors between pages and the article even says not to mess with the defaults. The user will be expecting something somewhat consistent with other websites.
NAVIGATION ANALYSIS
The site that I chose to evaluate in terms of navigation was Victoria’s Secret‘s website. One of the first things you notice when you arrive on the site is the large black navigation bar. This will help you navigate to which category you would like to shop. There is also additional navigation links taking you directly to some sale sections and the bottom of the page.
As you continue deeper into the site, you then get a sidebar navigation area that help you narrow down your search or browse more thoroughly through the products. They have the sidebar broken up into sub categories that let the user see what that category entails before they click to go there. They do not have a breadcrumb trail feature, but do highlight on the sidebar and top navigation bar which category you are viewing. They also keep their navigation bar and upper icons in the same place and structure so that you always know where you are or how to get back home without it. It also offers the site search bar for those destination shoppers who was to narrow down their search even quicker.
There is also additional navigation found at the bottom of the page, in the place where most of those links would be familiar to a frequent web-surfer. It includes a small banner ad and then into the “contact us” and “like us on facebook” mumbo jumbo a part of every site these days.
Overall, I feel the site is effective at its navigation and that the men and women viewing this site online would not have a problem making their way through it efficiently and finding what they wanted. The design is kept consistent and follows all of the rules mentioned in the article referenced above.
Post 3: Grid Shmid
Wal-Mart vs. Target
For this post I chose to evaluate two of the largest and most common retail rivals in the present-day American’s life: Wal-Mart and Target. I will start with Target, noticing initially that their homepage is a lot more vibrant than Walmart’s. Their bright stripes of red (signature to their brand and very recognizable) when on their white background, really seem to pop with visual interest and help to effectively separate and organize elements to direct your eye. The white gets integrated into the design rather than just being a boring solid background.
Speaking of boring backgrounds, I found the Walmart page holding much less visual appeal. Their iconic blue is not as bold and does not integrate the white space in this design as well as it’s competitor’s. Even though they do have an obvious organization to the page by use of their grid, you get a little flooded by a lot of content on the homepage. There is so much going on there with the ads with such a small padding between elements that I get distracted from the most important content they want me to see, which is the big, new sales. I think their hierarchy would be established a lot better maybe if they weren’t stacking so many ads next each other across the whole page this would give your eye more time to consider each ad and take less time to be directed to the most crucial content.
Target, by comparison, establishes hierarchy well by featuring one large ad that is better integrated into the design at a time. as you scroll down you notice different deals and promotions but you aren’t flooded by information the moment the page loads. The scale of their ads also help with this effect, because it brings your focus to the object that is occupying the largest amount of space in this case. Their organization is kept more simple as well, implementing a simple navigation bar at the top of the page to allow you to browse by category, vs. Walmart’s use of a sidebar, which ads to their more crowded-looking design by making it look like a long list of content rather than something to help you find what you need.
Overall, I find Target’s design much more successful in terms of design. In my opinion it has established hierarchy well and use of whitespace, color, and scale. I guess it can be said that the websites really do represent their brands, quality and simplicity vs. cheap and bulky.
Post 2: What the Font!?
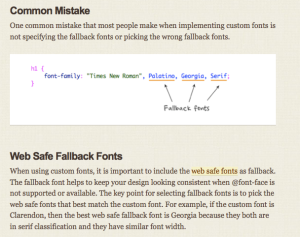
I browsed quite a few articles that held some good information on type setting for the web and relating to css3 and @font-face. One of the most interesting for me to read was an article titled CSS3 @Font-Face Design Guide. I enjoyed this article because the author was concise and gave pretty simple and direct advice for how to solve some of the most common errors in web typography. Here is a look at a common mistake made by beginners and they also supply an image and a short paragraph that also offers some advice on how to fix it and adapt better habits:
I really liked how this site focused on thinking not only about how the design of the page might look to you set in a particular font, but how accessible and functional it needs to be to all users who visit the site, thereby stressing how important determining fallback fonts is.
Another article that I found held good information on the subject of web typography was called Why Typography is the Web’s Greatest Media Format. In this article, the author focused a lot on the development of web typography, making a strong point to the fact that now-a-days we have much higher standards for what we desire on a web page than we used to. He claims that our need for excessive features such as videos, animations, super-sharp images, etc. has left quite a challenge to today’s designer. The point that I really liked the most about this article was actually the author’s optimism in web typography never losing its importance. He describes type as if it were alive and was only slowly adapting and being re-appreciated as web design advanced. He also says that our desire for elaborate design is not a bad thing, but is something to “embrace” as long as no one forgets that the type is the most important type of media, and should be recognized and treated as such. Here shows the explanation he gives along with an example of his good web typography:
The final article I found was called Re-introducing @Font-Face CSS Rules, which really dives into how @font-face works in linking and displaying the designer’s chosen typeface. Here you can see an example of how a @font-face code would link right in to your site’s CSS:

The only problem that is posed with this is the subject of copyright. All of the fonts used in the display would be subject to illegal download if not properly protected.
When browsing the web, I came across the site of a designer named Sean Baker called www.elysiumburns.com. This site is a really nice example of well-organized type and good hierarchy. I feel like the design is consistent throughout by use of the same fonts and color schemes as well as the same grid, which makes navigation easier. Laying out large chunks of information is very important on the web and i think this site does a good job of not making the page too busy. Here is a quick glance at the homepage:
The other site that I chose as a good example of web typography is www.webdesignledger.com. Here, through features such as large and easy-to-navigate subheadings and a complimenting blend of both serif and san-serif fonts, they have successfully created a design that is very well-organized. The large images and ads next to the posts are a bit distracting, design-wise, in my opinion, but could be very helpful to a viewer trying to either find specific information or trying to decide what they would be interested in reading. Take a look for yourself:

The main differences between setting type for web vs. for print is in the fact that the purpose of the web text is to arrange the data the best way that focuses on navigation and organization rather than on catching the reader’s eye. There is so much more content to organize on a web page and the user has already made the effort to come to the website on their own, so the focus is more with keeping them on the page rather than on bringing them to it. It’s also very different because of the fact that there are many easy ways for the user to change the design they see when they visit the site. Type for the web is not permanent the way it is in print where the way the designer sets it is the way it s seen by everyone. Anyone could change presets in their computer and read a wonderfully designed page in 28pt Papyrus if they wished.
I would not say that there are necessarily many restrictions for type on the web, but I would definitely say there are a lot of guidelines. Adding fallback fonts is one of the most important pieces of advice I’ve seen and can really help to keep the web viewing running smoothly.
The main benefits that I see to using @font-face and web fonts is being able to make the designer’s chosen typefaces available for more people to see. This would alleviate a lot of the design issues that can stem from fonts switching to their fallback fonts and not rendering the same layout or aesthetic to the page when viewed, granting much more creative freedom to the designer and an enhanced viewing experience for the viewer.
Post 1: Welcome to my Free Time!
As a college student, and more specifically a Graphic Design student, it may sometimes seem that I am trading not only my sleep, my meals, and my money, but my sanity for a good grade on my projects, as I’m sure many of you can relate to. During these times in my life of non-existent free time, I find I have to find fast and accessible ways to entertain my brain during small breaks in my day to maintain morale. 🙂 One of my favorite and most frequented sites that accomplishes this for me is a site called DearBlankPleaseBlank.com. In case you are unfamiliar with the site, it is site that displays a continuous stream of funny posts submitted by viewers. Every post is formatted the same, beginning with “Dear (whoever the writer fills in),” then continues with a short message, and ends with “Sincerely, (filled in also)” to form a funny message.
There are also ratings that you can give each post in order to rank them and organize them into categories on other parts of the website. They have multiple branches to this website and allow you to search by subject category, content, date, and by rating. They also have a “moderate” tab that allows the viewer to help to weed out submissions to decide which ones get posted.
When you visit the site, it takes you straight to the main feed of new posts.This is an example of what the homepage looks like when you visit the site:
One of the things that I like about the website is how clean it is. The site keeps mostly to black on white, with only small yellow accents that help to draw attention to other features you might to try besides just reading the posts. For example, if you wanted to submit you own after reading a few, you would just simply click the large yellow bar that says “Dear blank…” a simple box appears right over the page you are already on that looks like this:
This allows you to quickly submit a post without ever having to lose your place on the site. Nice feature!
The linked tabs are kept simple and conveniently found all in one bar at the top of the page. Navigation is also extremely easy due to the simple grid they use (with the new posts occupying the majority of it). The main reason you would visit the site would be to see the newest posts and scroll through to read them. The Hiearchy is clearly established by them increasing the font size on the posts and lightly outlining and dividing each submission. This really helps in establishing the flow down the page for the reader. Comments are all hidden unless you specifically click on the comment section of an individual post. The rating buttons and links to post onto other sites (such as Facebook or Twitter) are kept small and simple, with plenty of contrast to make them easy to read and to navigate. They provide repetition to the page by reappearing as options at the end of every post. To also provide Sharing encouragement, on the right side of the site they show people and friends of yours on Facebook or Twitter who have recently shared DearBlankPleaseBlank.com posts. This is really important to people around my age (18-28) who are impatient for the information they want (so they like simple designs and easy navigation that means they don’t need to hunt for what they want to read) and who also really put a lot of emphasis on staying connected through those websites.
This is definitely one of my favorite free-time frequents and strongly encourage all of you to check it out!
*please note that RayWhite237 is NOT responsible to addictions formed to DearBlankPleaseBlank.com that may form following the reading of this post.